
読みやすいWeb社内報を作るために意識しておきたい「視線誘導」について、後編を公開いたしました。
目次
●テキスト多めのWeb社内報では行間や文字サイズにも注意を!
1.1行に30文字〜5・60文字程度がベター
2.文字サイズは16px以上を推奨
3.適度な行間と字間を
4.書体はゴシックがおすすめ
●Web社内報テンプレートの仕上げは「トンマナを整える」こと!
●まとめ
テキスト多めのWeb社内報では行間や文字サイズにも注意を!
テキストで読んでもらいたいコンテンツの比重が大きいWeb社内報では、1行あたりの文字数や行間、サイズにも注意することが大切です。昨今ではスマホの普及で活字離れが進んでいるという話もあり、長い文章はそれだけで読まれにくくなっていることが伺えます。人が1秒間で読める文字数は10文字ほどで、Webニュースなどを600文字前後でまとめるのは1分前後でサッと読める狙いもあるのだとか。Web社内報でも2000文字を超える長めの文章を掲載する場合には、600文字前後で区切るなど応用してみるのも効果がありそうです。

- 1行に30文字〜5・60文字程度がベター
Webページの場合、文字のサイズや行間にもよりますが、一般的には1行に30文字〜60文字程度までにすると一目で読みやすいと言われています。とはいえ、60文字の文章が何度も続けば疲れてしまうため、短い文章を混ぜるのがベターです。逆に1行あたりの文字数が少なすぎても、ユーザーが常に次の行を追わなければならないので、目や脳に負担がかかり読みにくい印象になるので注意です。 - 文字サイズは16px以上を推奨
現在、Googleが推奨している基本フォントサイズは16pxです。Web社内報はアプリなどを利用してPC以外のスマートフォンやタブレットでも閲覧できることが強みでもあるので、AndroidやAppleなど違うOS環境でも快適に読めるようなサイズにしておきましょう。
Goolge:フォントサイズ16px
Android:標準フォントサイズ18spを推奨
Apple:極小で14.6px以上を基準にしたフォントサイズを推奨
上記の結果からWeb社内報で使用するフォントサイズは16〜18px前後で設定しておくと良いでしょう。 - 適度な行間と字間を
サイズ同様に字間と行間も読みやすさに影響します。一般的には、ブラウザのデフォルトの行の高さである1.2emがベターで、これはGoolgeの提唱する数字でもあります。字間は文字サイズの5〜10%が読みやすいと言われています。行間も字間も、詰まっていると窮屈で読みにくく、開けすぎても間延びして読みづらくなるので注意が必要です。 - 書体はゴシックがおすすめ
Webサイトではシンプルで視認性が高いゴシック体がよく使われています。ちなみにWindowsではメイリオ、Macではヒラギノ角ゴが読みやすいフォントだと認識されています。さまざまなデバイスから閲覧するWeb社内報は視認性が高いゴシック体を使用するのがおすすめです。
Web社内報テンプレートの仕上げは「トンマナを整える」こと!
視線誘導を意識し、文字や写真のレイアウトを整えて......完成!とWeb社内報の公開ボタン押す前に、もう1つチェックしておきたいポイントがあります。それは先ほど「デザインの4原則」でも触れた4つめの原則「反復」についての補足です。
反復とは"トーン&マナーを統一しリズムを作る"と解説しましたが、Web社内報のようにテンプレートがある場合こそ意識しておきたいポイントなのです。SNS全盛の今、企業でもPRツールとしてInstagramを運用しているのを多く見かけます。インスタ映えが売上を変える、という話を聞いたことも多いと思いますが、これも視線を誘導する過程で商品に着目してもらい売上UPに繋げている手法の1つです。
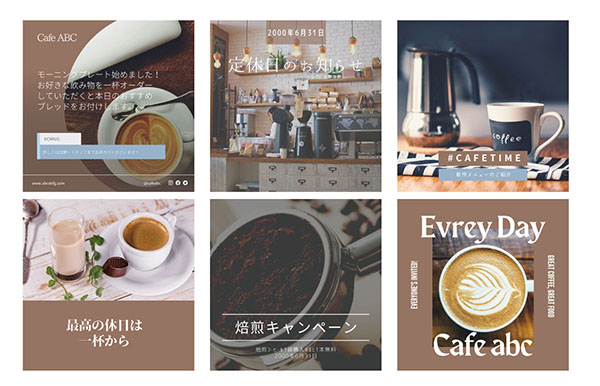
Instagramのトップページはグーテンベルグ ダイアグラムのように同じ形(正方形)の画像がズラッと一覧表記されます。ここで企業が提供する商品やサービスをより良く見せて惹きつけるために、統一感を出すと効果的だと言われています。Webで言われる統一感とは、サイトやページ内に掲載する写真やテーマ、色や文字などをコンセプトを決めて統一・整えることを示します。これがトーン&マナー(トンマナ)と呼ばれるものです。
Instagramのトップページは正方形の写真が並ぶ決まったレイアウト、言わばテンプレートが決まっている状態と同じです。決まったテンプレートの中でいかに視線をひきつけてフォロワーを増やし、認知拡大に繋げ、商品を購入してもらう。

どうでしょうか?Web社内報と似ていると思いませんか?Web社内報も、社員にたくさん読んでほしい、企業を深く知ってほしい、企業で働くことに意義を持ってほしい、と目的が明確ですよね。そしてWeb社内報も、そのほとんどが何らかのテンプレートを使用して製作されています。SNSで有効とされているトーン&マナーを統一させる・整えることは、社内報づくりにも有効ではないでしょうか。


トップページがごちゃごちゃしているWeb社内報よりも、企業ロゴカラーなどが目に入り統一感がある方が、愛着が湧きませんか?まとまりがないページはクリックせず離脱しそうになるけれど、見栄えのいいページはもっと読んでみたくなりませんか?テンプレートを使用するWeb社内報こそ、このトーン&マナーにこだわってみると、今よりもグッと社員の視線と気持ちを掴めると思います。
まとめ
いかかでしたでしょうか?
視線の動きの特徴を理解しておくと、読みやすいレイアウトやデザインにたどり着くことができます。最新の更新が視認性の高い位置にきちんと掲載されているか?
どのデバイスから見ても読みやすいWeb社内報に仕上がっているか?
記事の文字や写真の見やすさは適切か?
など、テンプレートを使用してWeb社内報を作成する時も視線の特性を意識してチェックしてみると改善点が見つかるかもしれません。
Web社内報コンテンツの定番でもあるインタビュー記事は、写真の向きも1つのチェックポイントです。特に経営理念などより伝えたい記事の場合は、被写体の人物がカメラをにしっかりと向いているアングルの写真を使うことがベターと言われています。これは被写体の目線が外れていると、自分に向かって話しかけられていると感じなくなるからだそうです。
このように、ちょっとした見せ方の違いがユーザーの離脱を生んでいるかもしれません。Web社内報のために作られたテンプレートを使用する時に、そのまま使うだけではバランスが整わない可能性があります。テンプレートを使っても色やサイズなど自由に設定できる場合がほとんどなので、使用する写真やモチーフとの統一感を再チェックしてみましょう。細部まで読みやすさにこだわる職人気質を持って仕上げてみると「読みたくなるWeb社内報」の形が見えてくると思います。